 CSS
CSS
# css
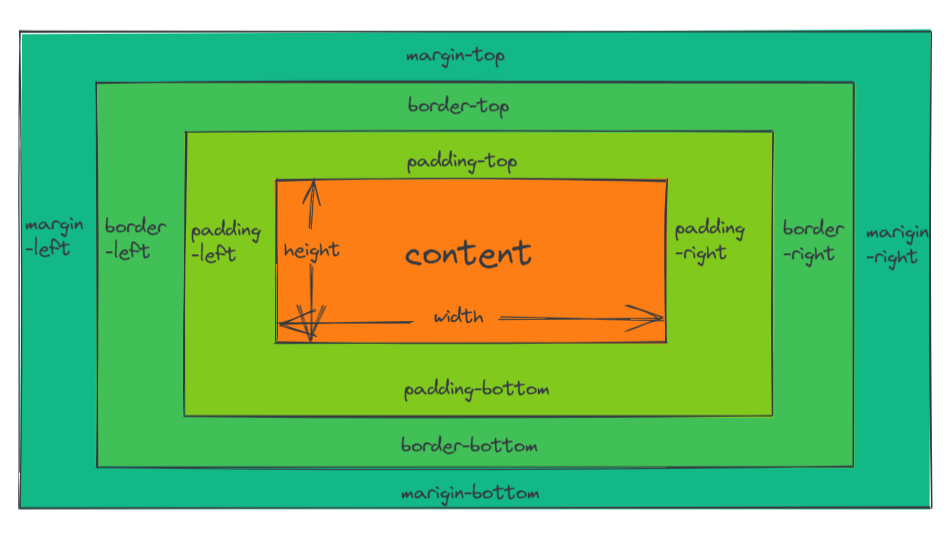
# 盒模型理解特别重要
标准盒模型

IE盒模型

都由margin border padding content组成
- 标准盒模型的
width只包含content - IE盒模型的
width和height包含borderpaddingcontent
修改box-sizing改变盒模型
box-sizing:content-box表示标准盒模型(默认)box-sizing:border-box表示IE盒模型
# 块级,行级,行内块元素有哪些?特点是什么?
块级元素:<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>
行内元素:<a>、<strong>、<b>、<em>、<i>、<span>
行内块元素:<img />、<input />、<td>
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
# li和li之间有看不见的空白间隔的原因和如何解决
浏览器会把inline内联元素的空白符(空格 换行 tab)渲染成一个空格,一般一个<li>一行,换行产生换行字符,占用一个字符的宽度
解决办法:
- 设置
float: left不足是有些容器不能设置浮动,如左右切换的焦点图 - 将所有
li写在一行 不足是代码不美观 - 将
ul内font-size: 0不足是字符大小会继承,他的子元素的font-size需要重新设定尺寸,但是Safari还是会出现空白间隔 ul设置letter-spacing: -8px不足是也继承了ul,把里面的liletter-spacing: normal
# a标签上四个伪类的执行顺序是怎么样的
link > visited > hover > active1
L-V-H-Alove hate用喜欢和讨厌两个词来方便记忆
# 网站图片文件,如何点击下载?而非点击预览
<a href="logo.jpg" download>下载</a> <a href="logo.jpg" download="网站LOGO" >下载</a>
# 什么时候用margin 什么时候用padding
当需要在border外侧添加空白,且空白不需要背景色时,用margin
当需要在border内侧添加空白,且空白需要背景色时,用padding
# offsetWidth offsetHeight 和 clientWidth clientHeight的区别
offsetWidth=左、右边框宽度+内容宽度+左、右内边距、还有横向滚动条offsetHeight=上、下边框宽度+内容高度+上、下内边距、还有纵向滚动条clientWidth=内容宽度+左、右内边距clientHeight=内容高度+上、下内边距innerHeight同clientHeight
# 对line-height的理解及赋值方式重要
概念
指一行文本的高度,实际上是下一行基线到上一行基线的距离
如果没有height属性,那最终表示的高度由line-height决定
如果容器没有高度,那么撑开容器的是line-height而不是容器内的文本内容
把line-height设置为height一样大小的值可以实现单行文字的垂直居中
赋值方式
- 带单位:
px是固定值em会参考父元素font-size值计算自身行高 - 纯数字:把比例传给后代 例如父级行高
1.5子元素font-size:18px子元素行高1.5 * 18 = 27px - 百分比:将计算后的值传递给后代
# 分别说说哪些是可继承哪些是不可继承的属性重要
不可继承的属性
display- 文本属性
vertical-aligntext-decorationtext-shodowwhite-space
- 盒子模型的属性
width、heightmargin、padding
border- 背景属性
background、background-color、background-image、background-repeat、background-position、background-attachment
- 定位属性
float、clear、positiontop、right、bottom、left、min-width、min-height、max-width、max-heightoverflow、clip、z-index
- 生成内容属性
content、counter-reset、counter-increment
- 轮廓样式
outline-style、outline-width、outline-color、outline
- 页面样式属性
size、page-break-before、page-break-after
- 声音样式属性
pause-before、pause-after、pause、cue-before、cue-after、cue、play-during
有继承性属性
- 字体属性
font-familyfont-weightfont-sizefont-style
- 文本属性
text-indenttext-alignline-heightword-spacingletter-spacingtext-transform
color- 元素可见性
visibility
- 列表布局属性
list-stylelist-style-type、list-style-image
- 光标属性
cursor
# display的属性值和作用重要
none元素不显示block块类型 默认宽度为父元素宽度,可以设置宽高 独占一行 可以设置marginpaddinginline行内元素 默认宽度为内容宽度 不可设置宽高 可以设置水平marginpadding不可设置垂直marginpaddinginline-block行内块元素 默认宽度为内容宽度,可以设置宽高list-item像块元素一样显示 并添加样式列表标记table作为块级表格inherit从父元素继承display属性的值
# 隐藏元素的方法重要
display: nonerender树不会渲染该对象 不会在页面占据位置,不会响应绑定的监听事件visibility:hidden页面占据空间 但不会响应事件的监听事件opacity:0透明度为0占据空间 会响应事件监听事件position: absolute把元素移除可视区z-index: -10000让其他元素盖住clip/clip-path用元素裁剪方式隐藏 占据位置 不响应监听事件transform: scale(0, 0)元素缩放为0占据位置 不响应监听事件
# link和@import区别特别重要
link除了加载css还能定义rss等其他事物,@import只能加载csslink引入时在页面载入时同时加载@import在网页完全加载后加载link是xmhtml无兼容性问题@import低版本不支持link支持js控制dom修改样式@import不支持link最大限度支持并行下载,@import过多嵌套导致串行下载,出现FOUC(文档样式短暂失效)
什么是FOUC
Flash Of Unstyled Content:用户定义样式表加载之前浏览器使用默认样式显示文档,用户样式加载渲染之后再重新显示文档,造成页面闪烁。- 解决方法:把样式表放到文档的
<head>
# transition和animation区别重要
transition是过渡属性,需要事件(mouseenterfocus)带动触发,设置一个关键帧 一个结束帧animation是动画属性,不需要触发事件,可以设置多个关键帧用@keyframe
# display: none 和 visibility 的区别特别重要
共同点:都是让元素隐藏
不同点:
在
render树上display:none会让元素从render树中消失,渲染是不会占据任何空间,会触发重排和重绘visibility: hidden不会让元素从渲染树中消失 渲染的元素还会占据相应空间,只是内容不可见,只会触发重绘
是否是继承属性
display: none是非继承属性 子孙节点会随父节点从render树上消失 通过修改子孙节点也没用visibility: hidden是继承属性,子孙节点消失是由于继承了hidden子孙设置属性为visible就可以显示
使用读屏器
display: none不会被读取 而visibility: hidden会被读取
# 为什么用translate改变位置而不是定位
translate是transform的一个属性值,改变transform和opacity不会触发浏览器重新布局(reflow)或重绘(repair)(因为transfrom发生在合成层(compsite layer)),只会触发复合(compositions) 改变绝对定位(发生在layout层)会触发重新布局,进而触发重绘和复合
CSS经历了这几步
Recalculate Style -> Layout -> Paint Setup and Paint -> Composite Layers
transform使浏览器为元素创建一个GDU图层 改变绝对定位会使用到cpu,因此translate更高效,可以缩短平滑动画绘制时间translate改变位置时,元素依然占据原始空间,绝对定位不会
# 伪元素和伪类区别和作用重要
伪元素是在已有的内容的前后添加额外的元素或者样式,实际上并不在文档中生成,只在外部显示,因此不会在文档的源码中找到他们
p::before {content:"第一章:";}
p::after {content:"Hot!";}
p::first-line {background:red;}
p::first-letter {font-size:30px;}
2
3
4
伪类是将特殊的效果添加到特定选择器上,是已有的元素添加类别,不产生新元素
a:hover {color: #FF00FF}
p:first-child {color: red}
2
通俗地讲 伪元素是对元素操作进行对元素的改变 伪类是通过在元素选择器上加入伪类改变元素状态
区别
伪类的操作对象是文档树中已有的元素,而伪元素则创建了一个文档树外的元素。因此,伪类与伪元素的区别在于:有没有创建一个文档树之外的元素。
# ::before和:after的双冒号和单冒号有什么区别
:用于css3伪类 ::用于css3伪元素
::before是以一个子元素的存在,定义在元素主题内容之前的一个伪元素不存在dom中
注意⚠️
:before 和 :after这两个伪元素,是在CSS2.1里新出现的。起初,伪元素的前缀使用的是单冒号语法,但随着Web的进化,在CSS3的规范里,伪元素的语法被修改成使用双冒号,成为::before、::after
# 对requestAnimationframe的理解重要
概念
window.requestAnimationFrame() 告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行。
MDN文档
语法window.requestAnimationFrame(cb) 其中cb是下一次重绘前更新动画帧调用的函数
该方法属于宏任务,在执行完微任务后执行
取消动画用cancelAnimationFrame(id)接收一个id来取消
优点:
cpu节能,使用setInterval时,当页面被隐藏或者最小化时,它仍然在后台执行动画任务,纯属浪费资源,而requestAnimationFrame则不同,因为在页面处理未激活的状态下,浏览器的刷新任务被暂停,所以requestAnimationFrame被暂停,当页面被激活的时候动画从上次停留的地方继续执行,节省cpu开销- 函数节流 在高频的
resize和scroll中,requestAnimationFrame保证在每个刷新间隔中只执行一次,节省函数开销,浏览器每16.7ms刷新一次,多次绘制不会在屏幕中体现出来
setTimeout执行动画的缺点
他通过设定间隔时间改变图像位置达到动画效果,但是容易卡顿和抖动是因为
setTimeout被放入异步队列,只有当主线程任务执行完成后才执行队列的任务,因此实际执行时间总比设定时间要晚
修正setTimeout
函数触发时,将时间戳与当前时间比较,看是否已经经过指定的毫秒数
时间未够,则继续setTimeout,步长可改为1秒
否则执行
setTimeout固定时间间隔不一定与屏幕刷新间隔时间相同,引起丢帧
# 常见的图片格式和使用场景
BMP既支持索引色也支持直接色的点阵图 是无损的,较大的文件GIF是无损的 采用索引色的点阵图,但仅支持8bit的索引色 适合一些动画对色彩要求不高而且文件小的场景jpeg是有损的,直接色的点阵图 适合存储照片,不适合存储企业logo因为有损压缩会导致图片模糊,而用直接色会比gif大PNG-8是无损的 采用索引色的点阵图 在相同图片下png-8比gif更小,而且他支持透明度调节PNG-24是无损的 采用直接色的点阵图 优点在压缩图片数据但有相同效果,但还是比jpegpng-8gif大得多SVG是无损的矢量图由直线和曲线和绘制他们的方法组成,放大SVG看到的还是直线和曲线,不会出现像素点,不会失真,适合绘制logoiconwebp同时支持无损和有损压缩,采用直接色的点阵图,相同质量的图片webp更小,减少浏览器和服务器的数据传输量,降低访问延迟,只支持Chrome和opera
区别
- 在无损下,相同质量
webp比png小26% - 在有损下,同质量的
webp比jpeg小25-34%且支持图片透明度,只需22%的格外文件大小
# PNG GIF JPG的区别及如何选
GIF8位像素,256色- 无损压缩
- 支持简单动画
- 支持
boolean透明 - 适合简单动画
JPEG- 颜色限于
256 - 有损压缩
- 可控制压缩质量
- 不支持透明
- 适合照片
- 颜色限于
PNG- 有
PNG8和truecolor PNG PNG8类似GIF颜色上限为256,文件小,支持alpha透明度,无动画- 适合图标、背景、按钮
- 有
# 介绍一下CSS Sprite和优缺点
理解
将一张页面用到的图片用一张大图来包含并且利用css的background-images background-repeat background-position进行背景定位
优点:
- 减少网页的
http请求,提高性能 - 减少图片字节,三张图合并成一张的大小总小于这三张图片的字节总和
缺点:
- 在宽屏及高分辨率下的自适应页面,背景不够宽会出现背景断裂
- 在开发时需借助
ps等工具测量精确位置 - 页面背景改动时要改动整张图片或者子啊下面追加图片时图片大小增加还要改动
css
# 什么是物理像素 逻辑像素 像素密度 为什么移动端需要用到@3x @2x这种图片
以手机xs为例 当写css时 其宽度为414px & 896px也就是当宽度为414px时会填满手机宽度
用尺子量一下手机物理像素 实际为 1242 & 2688 物理像素, 因为1242 / 414 = 3一个逻辑像素 = 三个物理像素,像素密度为3 也就是常说的3倍屏
还可以通过css媒体查询判断不同像素密度选择不同图片
my-image { background: (low.png); }
@media only screen and (min-device-pixel-ratio: 1.5) {
#my-image { background: (high.png); }
}
2
3
4
# 介绍一下CSS3的新特性
各种元素
css选择器( :not(.input)表示所有class不是'input'的节点 )圆角
(border-radius)旋转
(transform)线性渐变
(gradient)动画
(animation)多列布局
(muti-column layout)文字特效
(text-shodow)缩放 定位 倾斜 多背景
# 介绍一下CSS优化和提高性能的方法重要
加载性能
css压缩:将写好的css打包压缩可以减小文件体积css单一样式:当需要下边距和左边距的时候很多时候会margin: top 0 bottom 0,但margin-bottom: bottommargin-left: left执行效率更高- 减少使用
@import建议使用link因为后者是页面加载时一起加载,前者是等待页面加载完成之后再进行加载
选择器性能
- 关键选择器:选择器最后面的部分为关键选择器(用来匹配元素的部分),
css选择符是从右向左进行匹配。当使用后代选择器时,浏览器会遍历所有子元素确定是否是子元素 - 有
ID选择器就不用其他规则 - 避免使用
*通配符,计算次数惊人 - 尽量用
class - 减少使用后代选择器,降低选择器的权重值,后代选择器开销最高,尽量将学则器深度降到最低,不要超过三层,使用类来关联
- 了解哪些属性是继承来的,避免重复使用规则
渲染性能
- 慎用高性能属性: 浮动 定位
- 尽量减少页面重排 重绘
- 去除空规则
{}减少css体积 - 属性值为
0不要加单位 - 属性值为浮动小数
0.xx可以省略小数点之前的0 - 标准化各种浏览器前缀:带浏览器前缀的在前 标准属性在后
- 不使用
@import影响css速度 - 选择器避免嵌套过深
- 合理使用雪碧图
- 不滥用
web字体
可维护性、健壮性
- 有相同属性的样式抽离,整合后用
class在页面中使用 - 样式和内容分离 将
css代码定义到外部css
# 什么是css预处理器/后处理器
预处理器
lesssassstylus增加css代码的复用性。他的层级mixin变量 循环 函数对开发极大方便
后处理器:
postCss在完成的css中规范处理 最常用的做法就是给css添加浏览器私有前缀,解决跨浏览器兼容问题
webpack的loader也可以处理css用style-loader:创建style标签 将css内容写入标签中 css-loader:导入css模块 将css代码进行编译
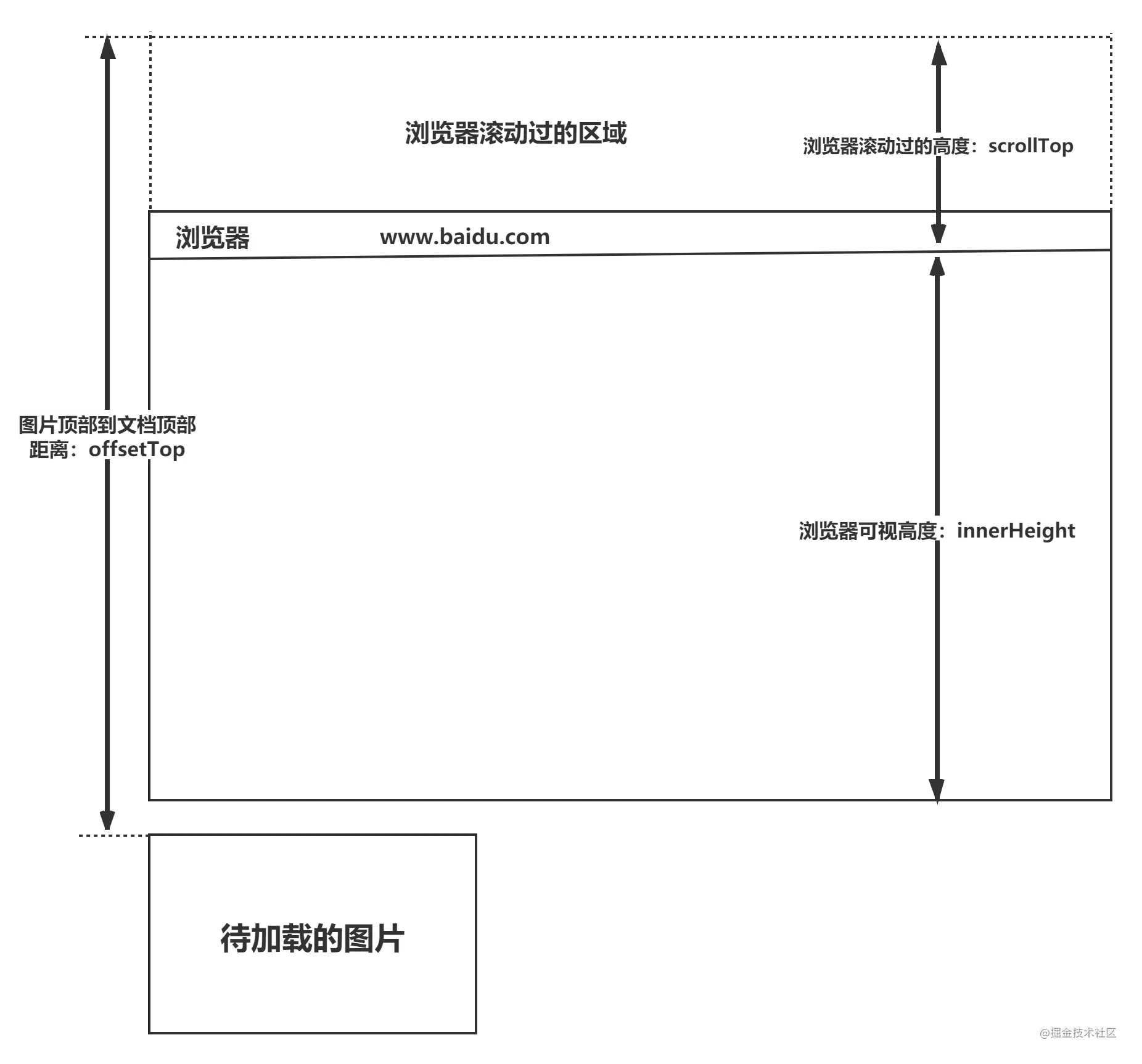
# 如何判断元素是否到达可视区
以图片为例
window.innerHeight是浏览器可视区的高度document.body.scrollTop || document.ducumentElement.scrollTop是浏览器滚过的距离img.offsetTop是元素顶部距离文档顶部的高度(包括滚动条的距离)- 内容到达显示区域是
img.offsetTop <mark window.innerHeight + document.body.scrollTop

# z-index什么时候会失效
首先z-index只在position为relative absolute fixed生效
- 父元素是
position: relative子元素的z-index失效 解法:父元素的position改成absolute或static - 在设置
z-index同时还设置了float解法:去掉float改为display: inline-block
# 如何根据设计稿进行移动端适配
移动端适配主要有两个维度:
- 适配不同像素密度, 针对不同的像素密度,使用
CSS媒体查询,选择不同精度的图片,以保证图片不会失真; - 适配不同屏幕大小, 由于不同的屏幕有着不同的逻辑像素大小,所以如果直接使用
px作为开发单位,会使得开发的页面在某一款手机上可以准确显示,但是在另一款手机上就会失真。为了适配不同屏幕的大小,应按照比例来还原设计稿的内容。
为了能让页面的尺寸自适应,可以使用 rem,em,vw,vh 等相对单位
# 移动端中css你是使用什么单位
比较常用的:
em:定义字体大小时以父级的字体大小为基准;定义长度单位时以当前字体大小为基准。例父级font-size: 14px,则子级font-size: 1em;为font-size: 14px;;若定义长度时,子级的字体大小如果为14px,则子级width: 2em;为width: 24px。rem:以根元素的字体大小为基准。例如html的font-size: 14px,则子级1rem = 14px。%:以父级的宽度为基准。例父级width: 200px,则子级width: 50%;height:50%;为width: 100px;height: 100px;vw和vh:基于视口的宽度和高度(视口不包括浏览器的地址栏工具栏和状态栏)。例如视口宽度为1000px,则60vw = 600px;vmin和vmax:vmin为当前vw和vh中较小的一个值;vmax为较大的一个值。例如视口宽度375px,视口高度812px,则100vmin = 375px;,100vmax = 812px;
不常用的:
ex和ch:ex以字符"x"的高度为基准;例如1ex表示和字符"x"一样长。ch以数字"0"的宽度为基准;例如2ch表示和2个数字"0"一样长。
移动端布局总结:
- 移动端布局的方式主要使用
rem和flex,可以结合各自的优点,比如flex布局很灵活,但是字体的大小不好控制,我们可以使用rem和媒体查询控制字体的大小,媒体查询视口的大小,然后不同的上视口大小下设置设置html的font-size。 - 可单独制作移动端页面也可响应式
pc端移动端共用一个页面。没有好坏,视情况而定,因势利导
# 在移动端中怎样初始化根元素的字体大小
一个简易版的初始化根元素字体大小。
页面开头处引入下面这段代码,用于动态计算font-size:
(假设你需要的1rem = 20px)
(function () {
var html = document.documentElement;
function onWindowResize() {
html.style.fontSize = html.getBoundingClientRect().width / 20 + 'px';
}
window.addEventListener('resize', onWindowResize);
onWindowResize();
})();
2
3
4
5
6
7
8
document.documentElement:获取document的根元素html.getBoundingClientRect().width:获取html的宽度(窗口的宽度)- 监听
window的resize事件
一般还需要配合一个meta头:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-sacle=1.0, maximum-scale=1.0, user-scalable=no" />
# 对flex布局的理解特别重要
理解
任何一个容器都可以指定为flex布局,行内元素也可以,设置为flex布局之后,子元素的float、clear和vertical-align属性将失效,一个容器默认有两条轴:一个是水平的主轴,一个是与主轴垂直的交叉轴。可以使用flex-direction来指定主轴的方向。可以使用justify-content来指定元素在主轴上的排列方式,使用align-items来指定元素在交叉轴上的排列方式。还可以使用flex-wrap来规定当一行排列不下时的换行方式。对于容器中的项目,可以使用order属性来指定项目的排列顺序,还可以使用flex-grow来指定当排列空间有剩余的时候,项目的放大比例,还可以使用flex-shrink来指定当排列空间不足时,项目的缩小比例。
以下6个属性设置在容器上:
flex-direction属性决定主轴的方向(即项目的排列方向)。flex-wrap属性定义,如果一条轴线排不下,如何换行。flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为rownowrap。justify-content属性定义了项目在主轴上的对齐方式。align-items属性定义项目在交叉轴上如何对齐。align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
以下6个属性设置在项目上:
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。flex:1为flex: 1 1 0flex: 3为flex: 3 1 0
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
# 响应式设计的概念及基本原理
关于原理: 基本原理是通过媒体查询(
@media)查询检测不同的设备屏幕尺寸做处理。 关于兼容: 页面头部必须有mate声明的viewport
<meta name="viewport" content="”width=device-width," initial-scale="1." maximum-scale="1,user-scalable=no”"/>
# 定位和浮动
# 为什么需要清除浮动?清除浮动的方式特别重要
浮动的定义:
非IE,容器不设高度且子元素浮动,容器高度不能被内容撑开,此时内容会溢出到容器外面会溢出到容器外面而影响布局,这种现象被称为浮动
浮动的工作原理:
- 浮动元素脱离文档流,不占据空间(引起“高度塌陷”现象)
- 浮动元素碰到包含它的边框或者其他浮动元素的边框停留
浮动元素可以左右移动,直到遇到另一个浮动元素或者遇到它外边缘的包含框。浮动框不属于文档流中的普通流,当元素浮动之后,不会影响块级元素的布局,只会影响内联元素布局。
此时文档流中的普通流就会表现得该浮动框不存在一样的布局模式。当包含框的高度小于浮动框的时候,此时就会出现“高度塌陷”
浮动引起的问题:
- 父元素的高度无法被撑开,影响与父元素同级的元素
- 与浮动元素同级的非浮动元素会跟随其后
- 若浮动的元素不是第一个元素,则该元素之前的元素也要浮动,否则会影响页面的显示结构
清除浮动的方式:
- 给父级
div定义height属性 - 最后一个浮动元素之后添加一个空的
div标签,并添加clear:both样式 - 包含浮动元素的父级标签添加
overflow:hidden或者overflow:auto - 使用
:after伪元素。由于IE6-7不支持:after,使用zoom:1触发hasLayout
.clearfix:after{
content: "";
display: block;
height: 0;
clear: both;
}
.clearfix{
*zoom: 1;
}
2
3
4
5
6
7
8
9
# 列出你所知道可以改变页面布局的属性
position、display、float、width、height、margin、padding、top、left、right、bottom
# 对BFC的理解 如何创建BFC 重要
Box: Box是CSS布局的对象和基本单位,⼀个⻚⾯是由很多个Box组成的,这个Box就是我们所说的盒模型。Formatting context:块级上下⽂格式化,它是⻚⾯中的⼀块渲染区域,并且有⼀套渲染规则,它决定了其⼦元素将如何定位,以及和其他元素的关系和相互作⽤
块格式化上下文(Block Formatting Context,BFC)
是Web页面的可视化CSS渲染的一部分,是布局过程中生成块级盒子的区域,也是浮动元素与其他元素的交互限定区域。
通俗来讲:BFC是一个独立的布局环境,可以理解为一个容器,在这个容器中按照一定规则进行物品摆放,并且不会影响其它环境中的物品。如果一个元素符合触发BFC的条件,则BFC中的元素布局不受外部影响
创建BFC的条件:
根元素:
body;元素设置浮动:
float除none以外的值;元素设置绝对定位:
position (absolute、fixed);display值为:inline-block、table-cell、table-caption、flex等;overflow值为:hidden、auto、scroll;
BFC的特点:
垂直方向上,自上而下排列,和文档流的排列方式一致。
在
BFC中上下相邻的两个容器的margin会重叠计算
BFC的高度时,需要计算浮动元素的高度BFC区域不会与浮动的容器发生重叠BFC是独立的容器,容器内部元素不会影响外部元素每个元素的左
margin值和容器的左border相接触
BFC的作用:
解决
margin的重叠问题:由于BFC是一个独立的区域,内部的元素和外部的元素互不影响,将两个元素变为两个BFC,就解决了margin重叠的问题。解决高度塌陷的问题:在对子元素设置浮动后,父元素会发生高度塌陷,也就是父元素的高度变为
0。解决这个问题,只需要把父元素变成一个BFC。常用的办法是给父元素设置overflow:hidden。创建自适应两栏布局:可以用来创建自适应两栏布局:左边的宽度固定,右边的宽度自适应。
.left{
width: 100px;
height: 200px;
background: red;
float: left;
}
.right{
height: 300px;
background: blue;
overflow: hidden;
}
<div class="left"></div>
<div class="right"></div>
2
3
4
5
6
7
8
9
10
11
12
13
14
左侧设置 float:left ,右侧设置 overflow: hidden 。这样右边就触发了BFC,BFC的区域不会与浮动元素发生重叠,所以两侧就不会发生重叠,实现了自适应两栏布局
# 什么是margin重叠问题 如何解决
问题描述:
两个块级元素的上外边距和下外边距可能会合并(折叠)为一个外边距,其大小会取其中外边距值大的那个,这种行为就是外边距折叠。需要注意的是,浮动的元素和绝对定位这种脱离文档流的元素的外边距不会折叠。重叠只会出现在垂直方向。
计算原则: 折叠合并后外边距的计算原则如下:
如果两者都是正数,那么就取最大者
如果是一正一负,就会正值减去负值的绝对值
两个都是负值时,用
0减去两个中绝对值大的那个
解决办法: 对于折叠的情况,主要有两种:兄弟之间重叠和父子之间重叠
兄弟之间重叠
底部元素变为行内盒子:
display: inline-block底部元素设置浮动:
float底部元素的
position的值为absolute/fixed
父子之间重叠
父元素加入:
overflow: hidden父元素添加透明边框:
border:1px solid transparent子元素变为行内盒子:
display: inline-block子元素加入浮动属性或定位
# 为什么 overflow:hiddden可以清除浮动重要
使用overflow: hidden时,实际上就创建了一个块级格式化上下文。
该块级格式化上下文决定了height:auto(不设置height时,其默认值为auto)是如何计算的。
计算块级格式化上下文的高度时,浮动元素也参与计算。因此,父元素在计算其高度时,加入了浮动元素的高度,就达到了清理浮动的效果
# content的作用是什么
css的content属性专门应用在 before/after伪元素上,用于来插入生成内容。最常见的应用是利用伪类清除浮动。
# 使用clear清除浮动的原理重要
clear的语法:
{
clear:none|left|right|both
}
2
3
clear属性解释
“元素盒子的边不能和前面的浮动元素相邻”,对元素设置clear属性是为了避免浮动元素对该元素的影响,而不是清除掉浮动
还需要注意
clear属性指的是元素盒子的边不能和前面的浮动元素相邻,注意这里“前面的”3个字,也就是clear属性对“后面的”浮动元素是不闻不问的。
考虑到float属性要么是left,要么是right,不可能同时存在,同时由于clear属性对“后面的”浮动元素不闻不问,因此,当clear:left有效的时候,clear:right必定无效,也就是此时clear:left等同于设置clear:both
同样地,clear:right如果有效也是等同于设置clear:both。由此可见,clear:left和clear:right这两个声明就没有任何使用的价值,至少在CSS世界中是如此,直接使用clear:both吧
clear属性只有块级元素才有效的,而::after等伪元素默认都是内联水平,这就是借助伪元素清除浮动影响时需要设置display属性值的原因
# display:inline-block 什么时候会显示间隙
- 相邻的
inline-block元素之间有换行或空格分隔的情况下会产生间距 - 非
inline-block水平元素设置为inline-block也会有水平间距 - 可以借助
vertical-align:top;消除垂直间隙 - 可以在父级加
font-size:0;在子元素里设置需要的字体大小,消除垂直间隙 - 把
li标签写到同一行可以消除垂直间隙,但代码可读性差
# display:inline-block 什么时候不会显示间隙?
- 移除空格
- 使用
margin负值 - 使用
font-size:0 letter-spacingword-spacing
# 行内元素float:left后是否变为块级元素?重要
行内元素设置成浮动之后变得更加像是inline-block(行内块级元素,设置成这个属性的元素会同时拥有行内和块级的特性,最明显的不同是它的默认宽度不是100%),这时候给行内元素设置padding-top和padding-bottom或者width、height都是有效果的
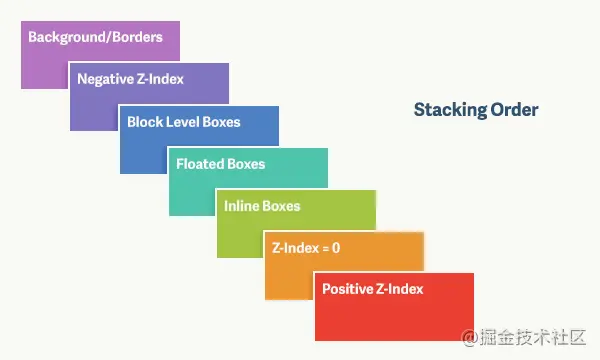
# 元素层序问题特别重要
层叠顺序,英文称作 stacking order,表示元素发生层叠时有着特定的垂直显示顺序。
下面是盒模型的层叠规则:

对于上图,由上到下分别是:
背景和边框:建立当前层叠上下文元素的背景和边框。
负的
z-index:当前层叠上下文中,z-index属性值为负的元素。块级盒:文档流内非行内级非定位后代元素。
浮动盒:非定位浮动元素。
行内盒:文档流内行内级非定位后代元素。
z-index:0:层叠级数为0的定位元素。正
z-index:z-index属性值为正的定位元素。
注意:当定位元素z-index:auto,生成盒在当前层叠上下文中的层级为 0,不会建立新的层叠上下文,除非是根元素。
# 渲染引擎什么情况下才会为特定的节点创建新的图层
- 拥有层叠上下文属性的元素会被提升为单独的一层。
拥有层叠上下文属性:
根元素 (
HTML),z-index值不为 "auto"的 绝对/相对定位元素,position,固定(fixed) / 沾滞(sticky)定位(沾滞定位适配所有移动设备上的浏览器,但老的桌面浏览器不支持)z-index值不为 "auto"的flex子项 (flex item),即:父元素display: flex|inline-flex,z-index值不为"auto"的grid子项,即:父元素display:gridopacity属性值小于1的元素(参考the specification for opacity),transform属性值不为 "none"的元素,mix-blend-mode属性值不为 "normal"的元素,filter值不为"none"的元素,perspective值不为"none"的元素,clip-path值不为"none"的元素mask / mask-image / mask-border不为"none"的元素isolation属性被设置为 "isolate"的元素在
will-change中指定了任意CSS属性-webkit-overflow-scrolling属性被设置 "touch"的元素contain属性值为"layout","paint",或者综合值比如"strict","content"
需要剪裁(clip)的地方也会被创建为图层。
这里的剪裁指的是,假如我们把 div 的大小限定为 200 * 200 像素,而 div 里面的文字内容比较多,文字所显示的区域肯定会超出 200 * 200 的面积,这时候就产生了剪裁,渲染引擎会把裁剪文字内容的一部分用于显示在 div 区域。出现这种裁剪情况的时候,渲染引擎会为文字部分单独创建一个层,如果出现滚动条,滚动条也会被提升为单独的层。
# 如何通过CSS实现硬件加速
硬件加速是指通过创建独立的复合图层,让
GPU来渲染这个图层,从而提高性能
- 一般触发硬件加速的
CSS属性有transform、opacity、filter,为了避免2D动画在 开始和结束的时候的repaint操作,一般使用tranform:translateZ(0)
原理
在合成的情况下,会直接跳过布局和绘制流程,直接进入非主线程处理的部分,即直接交给合成线程处理。交给它处理有两大好处:
- 能够充分发挥
GPU的优势。合成线程生成位图的过程中会调用线程池,并在其中使用GPU进行加速生成,而GPU是擅长处理位图数据的。 - 没有占用主线程的资源,即使主线程卡住了,效果依然能够流畅地展示。
# display float position的关系重要
首先判断
display属性是否为none,如果为none,则position和float属性的值不影响元素最后的表现。然后判断
position的值是否为absolute或者fixed,如果是,则float属性失效,并且display的值应该被设置为table或者block,具体转换需要看初始转换值。如果
position的值不为absolute或者fixed,则判断float属性的值是否为none,如果不是,则display的值则按上面的规则转换。注意,如果position的值为relative并且float属性的值存在,则relative相对于浮动后的最终位置定位。如果
float的值为none,则判断元素是否为根元素,如果是根元素则display属性按照上面的规则转换,如果不是,则保持指定的display属性值不变。总的来说
可以把它看作是一个类似优先级的机制,"
position:absolute"和"position:fixed"优先级最高,有它存在的时候,浮动不起作用,'display'的值也需要调整;其次,元素的'float'特性的值不是"none"的时候或者它是根元素的时候,调整'display'的值;最后,非根元素,并且非浮动元素,并且非绝对定位的元素,'display'特性值同设置值
# 重绘和回流(重排)是什么,如何避免?重要
重绘:当渲染树中的元素外观(如:颜色)发生改变,不影响布局时,产生重绘
- 重绘过程:由于没有导致
DOM几何属性的变化,因此元素的位置信息不需要更新,所以当发生重绘的时候,会跳过生存布局树和建立图层树的阶段,直接到生成绘制列表,然后继续进行分块、生成位图等后面一系列操作。
- 重绘过程:由于没有导致
回流:当渲染树中的元素的布局(如:尺寸、位置、隐藏/状态状态)发生改变时,产生重绘回流
- 回流过程:由于
DOM的结构发生了改变,所以需要从生成DOM这一步开始,重新经过样式计算、生成布局树、建立图层树、再到生成绘制列表以及之后的显示器显示这整一个渲染过程走一遍,开销是非常大的。
- 回流过程:由于
注意:
JS获取Layout属性值(如:offsetLeft、scrollTop、getComputedStyle等)也会引起回流。因为浏览器需要通过回流计算最新值回流必将引起重绘,而重绘不一定会引起回流
如何最小化重绘(repaint)和回流(reflow):
需要要对元素进行复杂的操作时,可以先隐藏(
display:"none"),操作完成后再显示需要创建多个
DOM节点时,使用DocumentFragment创建完后一次性的加入document不要把
DOM结点的属性值放在循环里当成循环里的变量缓存
Layout属性值,如:var left = elem.offsetLeft;这样,多次使用left只产生一次回流尽量避免用
table布局(table元素一旦触发回流就会导致table里所有的其它元素回流)避免使用
css表达式(expression),因为每次调用都会重新计算值(包括加载页面)尽量使用
css属性简写,如:用border代替border-width,border-style,border-color批量修改元素样式:
elem.className和elem.style.cssText代替elem.style.xxx动画开始
GPU加速,translate使用3D变化提升为合成层
将元素提升为合成层有以下优点:
合成层的位图,会交由
GPU合成,比CPU处理要快当需要
repaint时,只需要repaint本身,不会影响到其他的层对于
transform和opacity效果,不会触发layout和paint
提升合成层的最好方式是使用 CSS 的 will-change 属性:
#target {
will-change: transform;
}
2
3
# 介绍一下position的取值
static,默认值。位置设置为static的元素,它始终会处于文档流给予的位置。inherit,规定应该从父元素继承position属性的值。但是任何的版本的Internet Explorer(包括IE8)都不支持属性值 “inherit”。fixed,生成绝对定位的元素。默认情况下,可定位于相对于浏览器窗口的指定坐标。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。不论窗口滚动与否,元素都会留在那个位置。但当祖先元素具有transform属性且不为none时,就会相对于祖先元素指定坐标,而不是浏览器窗口。absolute,生成绝对定位的元素,相对于距该元素最近的已定位的祖先元素进行定位。此元素的位置可通过 “left”、”top”、”right” 以及 “bottom” 属性来规定。relative,生成相对定位的元素,相对于该元素在文档中的初始位置进行定位。 通过 “left”、”top”、”right” 以及 “bottom” 属性来设置此元素相对于自身位置的偏移。
# absolute和fixed的异同重要
共同点:
改变行内元素的呈现方式,将
display置为inline-block使元素脱离普通文档流,不再占据文档物理空间
覆盖非定位文档元素
不同点:
abuselute与fixed的根元素不同,absolute的根元素可以设置,fixed根元素是浏览器。在有滚动条的页面中,
absolute会跟着父元素进行移动,fixed固定在页面的具体位置
# 对sticky的理解
理解
sticky 英文字面意思是粘贴,所以可以把它称之为粘性定位。语法:position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。这个特定阈值指的是 top, right, bottom 或 left 之一,
换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
# 一些场景
# 一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验
- 图片懒加载,在页面上的未可视区域可以添加一个滚动事件,判断图片位置与浏览器顶端的距离与页面的距离,如果前者小于后者,优先加载。
- 如果为幻灯片、相册等,可以使用图片预加载技术,将当前展示图片的前一张和后一张优先下载。
- 如果图片为
css图片,可以使用CSSsprite,SVGsprite,Iconfont、Base64等技术。 - 如果图片过大,可以使用特殊编码的图片,加载时会先加载一张压缩的特别厉害的缩略图,以提高用户体验。
- 如果图片展示区域小于图片的真实大小,则因在服务器端根据业务需要先行进行图片压缩,图片压缩后大小与展示一致。
# CSS3动画(简单动画的实现,如旋转等)
- 依靠
CSS3中提出的三个属性:transition、transform、animation transition:定义了元素在变化过程中是怎么样的,包含transition-property、transition-duration、transition-timing-function、transition-delay。transform:定义元素的变化结果,包含rotate、scale、skew、translate。animation:动画定义了动作的每一帧(@keyframes)有什么效果,包括animation-name,animation-duration、animation-timing-function、animation-delay、animation-iteration-count、animation-direction
# 如何美化CheckBox
<label>属性for和id- 隐藏原生的
<input> :checked + <label>
# 如何修改Chrome记住密码后自动填充表单的黄色背景
- 产生原因:由于
xwChrome默认会给自动填充的input表单加上input:-webkit-autofill私有属性造成的 - 解决方案1:在
form标签上直接关闭了表单的自动填充:autocomplete="off" - 解决方案2:
input:-webkit-autofill { background-color: transparent; }
input [type=search] 搜索框右侧小图标如何美化?
input[type="search"]::-webkit-search-cancel-button{
-webkit-appearance: none;
height: 15px;
width: 15px;
border-radius: 8px;
background:url("images/searchicon.png") no-repeat 0 0;
background-size: 15px 15px;
}
2
3
4
5
6
7
8
# 列举几种隐藏元素的方法
visibility: hidden;这个属性只是简单的隐藏某个元素,但是元素占用的空间任然存在opacity: 0;CSS3属性,设置0可以使一个元素完全透明position: absolute;设置一个很大的left负值定位,使元素定位在可见区域之外display: none;元素会变得不可见,并且不会再占用文档的空间。transform: scale(0);将一个元素设置为缩放无限小,元素将不可见,元素原来所在的位置将被保留<div hidden="hidden">HTML5属性,效果和display:none;相同,但这个属性用于记录一个元素的状态height: 0;将元素高度设为0,并消除边框filter: blur(0);CSS3属性,将一个元素的模糊度设置为0,从而使这个元素“消失”在页面中
# rgba()和opacity的透明效果有什么不同?
rgba()和opacity都能实现透明效果,但最大的不同是opacity作用于元素,以及元素内的所有内容的透明度,- 而
rgba()只作用于元素的颜色或其背景色。(设置rgba透明的元素的子元素不会继承透明效果!)
# css中可以让文字在垂直和水平方向上重叠的两个属性是什么?
- 垂直方向:
line-height - 水平方向:
letter-spacing
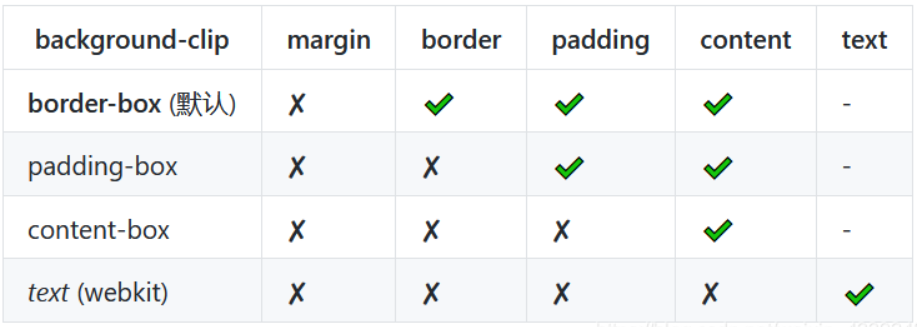
# 设置元素的backgroud 哪些区域颜色会改变
background填充区域默认为content、padding和border区域。
然而该行为由background-clip属性决定,默认为border-box该属性对应的
background填充对应区域如下:

# 一个空页面有一个空div,他的宽度是多少,设置了浮动后呢,设置了定位后呢,如果是span呢?
div: 默认宽度为其最近的父元素
div浮动:宽度为0
div定位:absolute的话宽度为0,relative为默认宽度
span的所有情况均为0
