 Vue生命周期
Vue生命周期
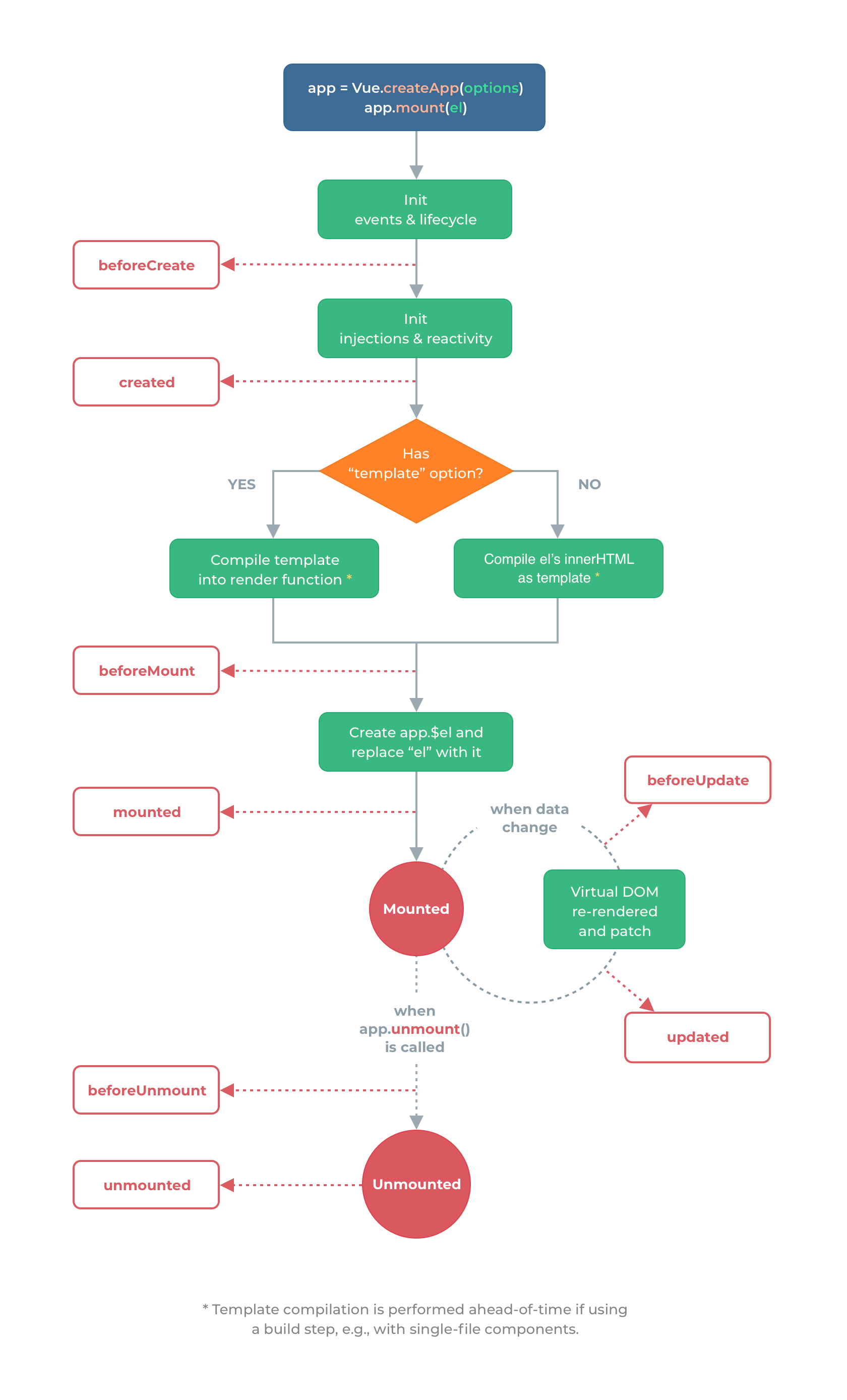
# Vue生命周期
# 介绍一下Vue的生命周期特别重要

| 生命周期 | 描述 |
|---|---|
beforeCreate | 组件实例被创建之初 |
created | 组件实例已经完全创建 |
beforeMount | 组件挂载之前 |
mounted | 组件挂载到实例上去之后 |
beforeUpdate | 组件数据发生变化,更新之前 |
updated | 组件数据更新之后 |
beforeDestroy | 组件实例销毁之前 |
destroyed | 组件实例销毁之后 |
activated | keep-alive 缓存的组件激活时 |
deactivated | keep-alive 缓存的组件停用时调用 |
errorCaptured | 捕获一个来自子孙组件的错误时被调用 |
Vue父组件和子组件的执行顺序
# 加载渲染过程
父beforeCreate -> 父created -> 父beforeMount -> 子beforeCreate -> 子created -> 子beforeMount -> 子mounted -> 父mounted
根据上面的生命周期mounted就可以知道,父组件要等子组件把他的html代码生成并加入到父组件中,才能一起挂载到文档上
更新过程
父beforeUpdate -> 子beforeUpdate -> 子update -> 父updated
销毁过程
父beforeDestory -> 子beforeDestroy -> 父destroyed -> 子destroyed
# created mounted区别特别重要
created在模板渲染html前调用,即通常初始化某些属性值,再渲染成视图mounted在模板渲染html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作
# 一般在哪个生命周期请求异步数据
推荐在created调用异步请求,因为可以更快获取服务端数据、减少页面加载时间,同时ssr不支持beforeMount 、mounted 钩子函数,放在 created 中有助于一致性
# Vue在第一次页面加载的时候触发哪些钩子函数
会触发 下面这几个beforeCreate,created, beforeMount, mounted
上次更新: 2022/03/20, 19:40:28
