 VueX
VueX
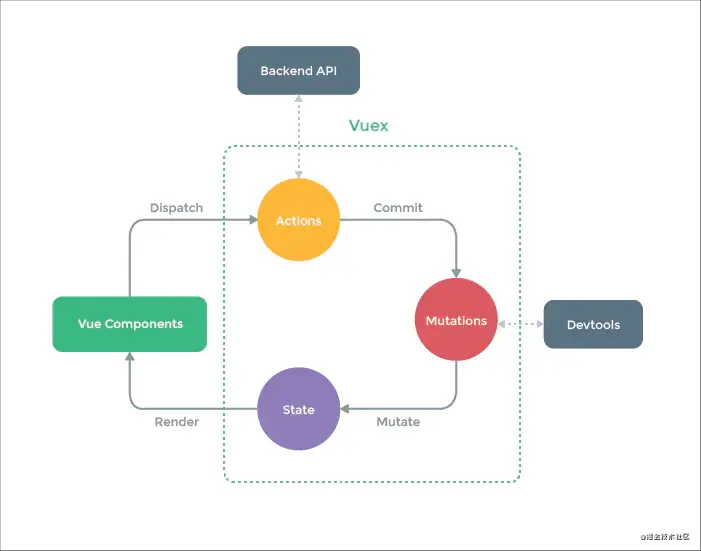
# Vuex
# 介绍一下Vuex的工作原理特别重要

组件触发(
dispatch)一些事件或动作,就是action数据不能直接修改,要把这个动作提交(
commit)给mutationsmutation去改变state的数据state被改变会重新render
# Vuex中action和mutation的区别特别重要
mutation专注于修改state理论是修改state的唯一途径,action进行业务处理和异步请求mutation必须同步执行 而action可以异步但不能直接操作state在视图更新时,先触发
actions,actions再触发mutationmutation的参数是state,它包含store中的数据;actions的参数是context,它是state的父级,包含state、getters
# Vuex和localStorge的区别特别重要
存储形式不同:
vuex存储在内存,而localstorge以文件形式存储在本地,只能存储字符串(JSON.stringify和parse处理过的),读取内存比读取硬盘的速度快应用场景不同:
vuex存储管理应用的所有组件状态,用于组件之间的传值,而localstorge将数据存储到浏览器,一般用于跨页面传输数据,vuex可以做到数据响应式,而localstorge不能永久性:刷新页面时
vuex存储的值会丢失,但localstorge不会
替换
理论上localstorge可以代替vuex,当两个组件共用数据源时,如果一个组件改变了该数据源,而利用localstorge存储的数据做不到响应式,原因还是得益于vue中的mvvm的双向绑定
# Redux和vuex的区别和共同思想
区别:vuex弱化了dispatch,通过commit进行store的状态变更,不用传入action形式进行指定变更;弱化了reducer,基于commit参数直接对数据进行转变
共同思想:都是单一数据源,都是基于mvvm思想,将视图和数据分离,形式上vuex借鉴了redux,将store作为全局的数据中心,进行mode管理
# Vuex和单纯全局对象有什么区别
vuex状态存储是响应式的,当vue组件从store读取状态,若store中状态改变,相应的组件得到更新
不能直接改变store的状态,改变store唯一途径是提交mutation,可以方便跟踪每一个状态的变化
# Vuex 页面刷新数据丢失怎么解决
- 在
created周期中读取sessionstorage中的数据存储在store中,此时用vuex.store的replaceState方法,替换store的根状态 - 在
beforeunload方法中将store.state存储到sessionstorage中。
export default {
name: 'App',
created() {
//在页面加载时读取sessionStorage里的状态信息
if (sessionStorage.getItem("store")) {
this.$store.replaceState(Object.assign({},
this.$store.state, JSON.parse(sessionStorage.getItem("store"))))
}
//在页面刷新时将vuex里的信息保存到sessionStorage里
window.addEventListener("beforeunload", () => {
sessionStorage.setItem("store", JSON.stringify(this.$store.state))
})
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
# 为什么Vuex的mutation不能做异步操作重要
因为vuex所有状态更新唯一途径都是mutation,异步操作通过action提交mutation实现,方便跟踪每一个状态的变化,如果mutation支持异步,就没有办法知道状态是何时更新的,给调试带来困难
# 为什么在组件中用this.$store.xxx可以访问到Vuex的数据
因为Vue将 $store 挂载到实例上:
Vue.js提供了Vue.use()方法用来给Vue.js安装插件
当调用Vue.use(Vuex)时,内部通过调用Vuex插件的install方法来进行插件的初始化。
install方法执行applyMixin执行初始化Vuex的方法,也就是vuexInit,同时将该方法混淆进Vue的beforeCreate(Vue2.0)或_init方法(Vue1.0)中。
# Vuex是如何实现数据响应式的?
用一个 resetStoreVM 方法初始化 store 的 vm(store_vm)。
将所有getter放入computed对象,以便后续在 Vue 实例中将它们注册为 computed。
同时通过Object.defineProperty为每一个getter设置get方法,那么我们在组件里访问store的getter上的数据就相当于访问store._vm上的数据,也就是Vue对象的computed属性。
完成后,让store._vm指向一个新的Vue实例,而该新的Vue实例目的是将Vuex中的state和getters分别注册到Vue实例的data和computed中,然后删除store._vm的旧引用。
